Para desainer harus memecahkan banyak masalah tiap harinya, dan mencari solusi yang tepat memerlukan riset yang dalam dan percobaan yang sangat terencana. Akan sangat baik jika menemukan sebuah pendekatan yang 'satu-tepat-untuk-semua' atau rumus rahasia yang akan otomatis memecahkan semua masalah desain antarmuka kita. Kita mungkin belum memiliki jawabannya, namun kita tahu ada jalan pintas yang suatu saat pasti dapat diambil.
“Heuristik” adalah aturan yang sederhana dan efisien yang dapat membantu kita membentuk penilaian dan membuat keputusan. Kita dapat menganggapnya sebagai pedoman umum dalam hal praktik terbaik UI.
Catatan: aturan - aturan ini memiliki waktu dan tempatnya, dan bukan pengganti percobaan penggunaan.
Sementara 10 Heuristics for User Interface Design-nya Jakob Nielsen mungkin menjadi set heuristik yang terpopuler di luar sana, namun masih ada yang lain. Ben Shneiderman membuat salah satu panduan terbaik mengenai desain interaksi yang kuat dengan judul Mendesain Antarmuka Pengguna, yang mengungkapkan kumpulan pribadinya mengenai prinsip dasar yang dikenal dengan "Delapan Golden Rules dari Desain Antarmuka" Kita akan mengulik aturan-aturan tersebut hari ini.

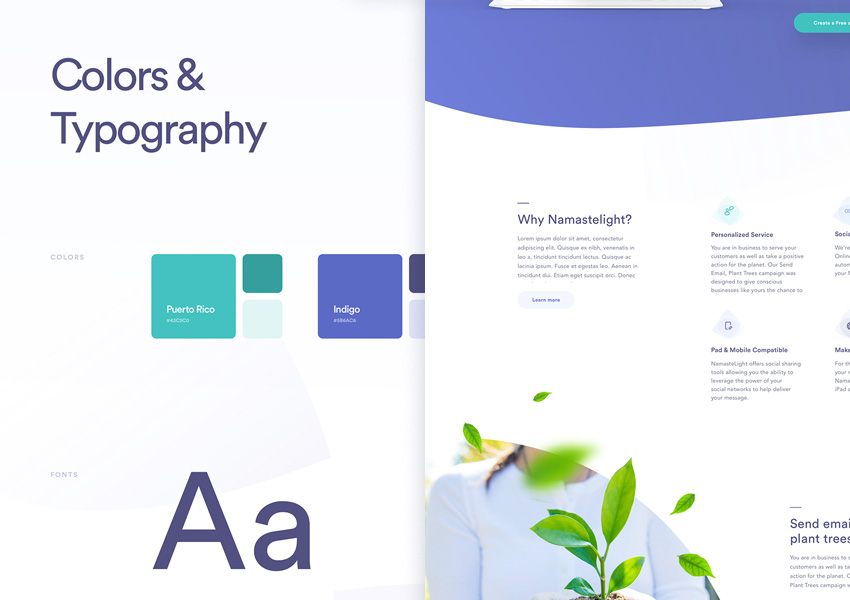
1. Mengupayakan Konsistensi
Mendesain "antarmuka yang konsisten" berarti menggunakan pola desain yang sama dan urutan tindakan yang sama pada situasi yang serupa. Ini termasuk, tapi tidak terpaku, pada penggunaan warna, tipografi, dan terminologi yang tepat, pada layar anjuran, perintah, dan menu sepanjang perjalanan pengguna Anda.
Ingat: antarmuka yang konsisten akan membuat pengguna anda menyelesaikan tugas dan tujuan mereka dengan jauh lebih mudah.

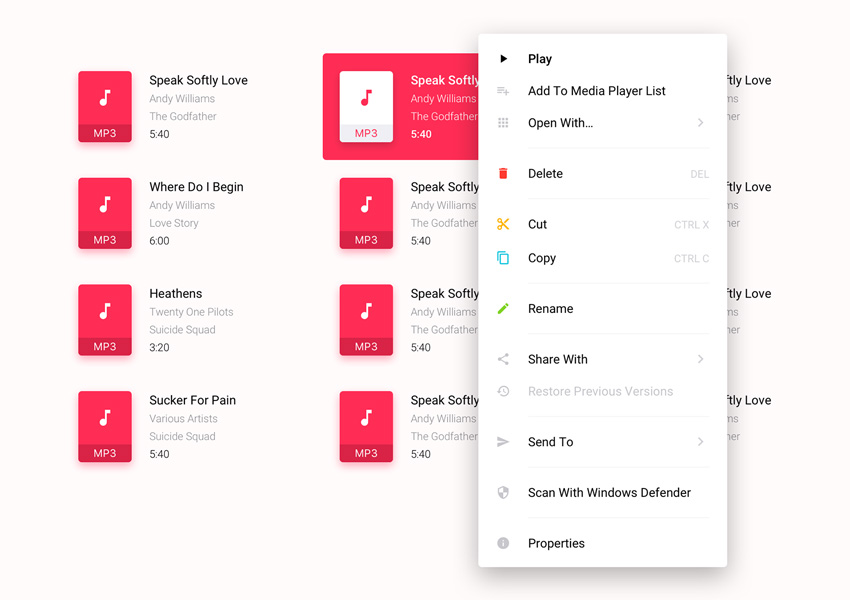
2. Membolehkan Pengguna Setia Menggunakan Jalan Pintas
Berbicara mengenai aturan-aturan UI sebagai jalan pintas, pengguna Anda dapat merasakan manfaatnya juga, terutama jika mereka perlu sering menyelesaikan tugas yang sama.
Pengguna yang ahli mungkin merasakan fitur berikut sangatlah membantu:
- Singkatan
- Tombol fungsi
- Perintah tersembunyi
- Fasilitas makro

3. Menawarkan Feedback Informatif
Anda harus membuat pengguna mengetahui apa yang terjadi pada setiap tahapan prosesnya. Feedback ini haruslah berarti, relevan, jelas, dan cocok dengan konteksnya.

4. Desain Dialog untuk Menghasilkan Penutupan
Mari saya jelaskan. Urutan tindakan harus memiliki permulaan, pertengahan dan akhir. Setelah tugas selesai, berikan ketenangan pikiran untuk pengguna Anda dengan memberikan mereka feedback informatif dan pilihan yang didefinisikan dengan baik untuk langkah berikutnya jika itu masalahnya. Jangan terus menerus membuat mereka bertanya-tanya!

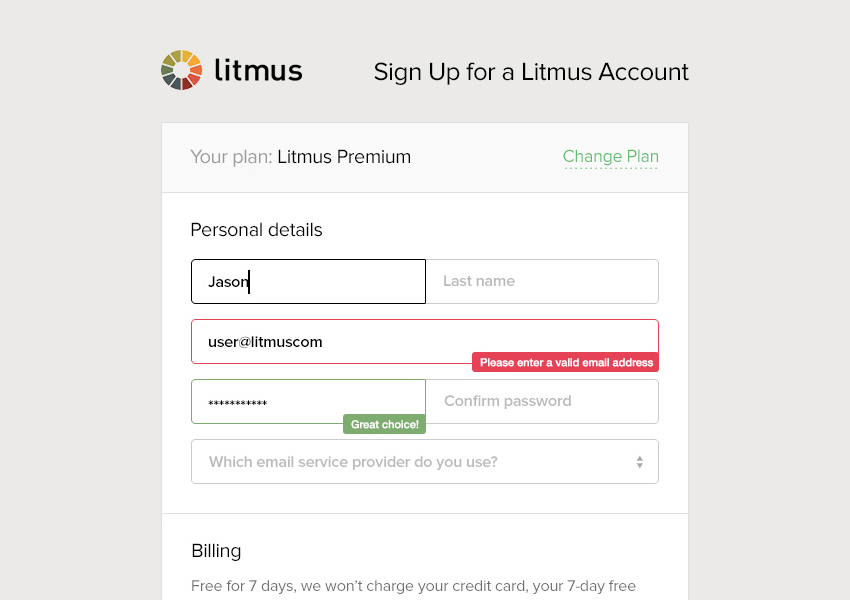
5. Menawarkan Penanganan Kesalahan Sederhana
Antarmuka yang baik harus didesain untuk menghindari kesalahan sebanyak mungkin. Namun saat terjadi kesalahan, sistem anda harus membuat pengguna dengan mudah mengerti permasalahan dan mengetahui bagaimana cara memecahkannya. Cara sederhana untuk menangani kesalahan termasuk menampilkan notifikasi kesalahan yang jelas dengan penjelasan cara memecahkan masalah itu.

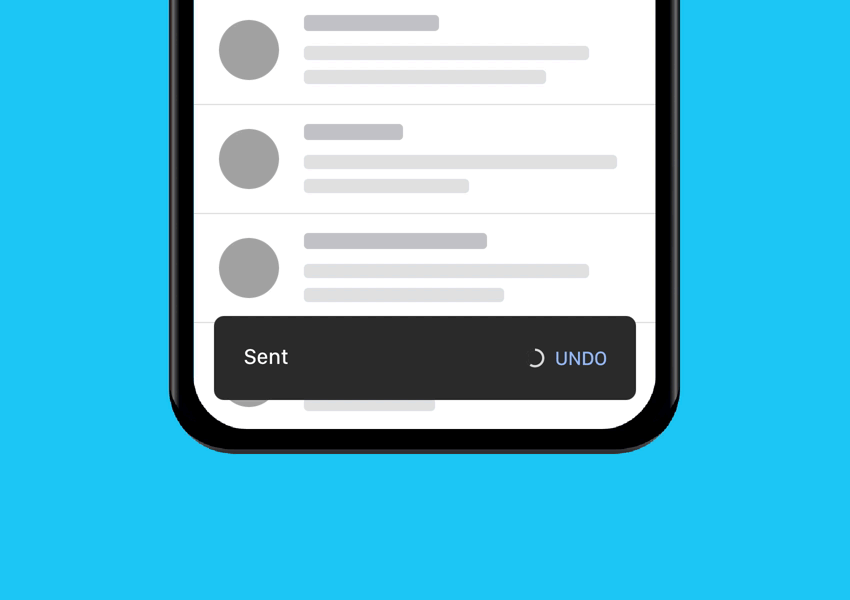
6. Mengizinkan Tindakan Balik yang Mudah
Ini adalah bantuan instan untuk mengetahui pilihan "undo" setelah terjadi kesalahan. Pengguna Anda akan merasa tidak khawatir dan lebih mungkin untuk mengeksplorasi pilihan jika mereka tahu ada cara mudah untuk membalikkan segala insiden.
Aturan ini dapat diterapkan pada segala tindakan, kumpulan tindakan atau entri data. Hal ini dapat berkisar dari tombol sederhana sampai ke seluruh tindakan.

7. Mendukung Tempat Kendali Internal
Pertama, sebuah definisi:
"Dalam psikologi kepribadian, tempat kendali adalah sejauh mana orang percaya bahwa mereka memiliki kendali atas hasil dari peristiwa" — Julian Rotte
Sangat penting untuk memberikan kendali dan kebebasan kepada pengguna Anda sehingga mereka dapat merasa bertanggungjawab atas sistem itu, bukan yang lainnya. Hindari kejutan, interupsi, atau apapun yang tidak diminta oleh pengguna.
Pengguna harus menjadi inisiator dari tindakan daripada sebagai responder.

8. Mengurangi Beban Memori Jangka Pendek
Rentang perhatian kita itu terbatas dan yang bisa kita lakukan untuk membuat pekerjaan para pengguna kami lebih mudah, lebih baik. Lebih mudah bagi kita untuk mengenali informasi daripada mengingatnya. Di sini, kita merujuk pada salah satu pedoman Nielsen menggambarkan "pengenalan atas ingatan" Jika kita menjaga antarmuka kita tetap sederhana dan konsisten, mematuhi pola, standar dan konvensi, kita sudah berkontribusi pada pengenalan dan kemudahan penggunaan yang lebih baik.
Ada beberapa fitur yang dapat ktia tambahkan untuk membantu pengguna tergantung pada tujuan mereka. Contohnya, dalam lingkungan ecommerce, daftar baru saja dilihat atau barang yang dibeli.

Kesimpulan
Meskipun Anda harus selalu mengambil keputusan berdasarkan heuristik dengan sedikit berpikir-pikir, mengikuti seperangkat aturan dan pedoman akan mengarahkan Anda ke arah yang benar dan memungkinkan Anda melihat masalah utama kegunaan pada awal proses desain Anda. Delapan pedoman ini berlaku untuk kebanyakan antarmuka pengguna; hal tersebut berasal dari pengalaman sendiri Shneiderman dan telah disempurnakan lebih dari tiga dekade. Lainnya, seperti yang Jakob Nielsen dan Don Norman jabarkan pada aturan-aturan ini dan berkontribusi pada variasi mereka sendiri.
Anda juga dapat menggunakan ini sebagai inspirasi untuk membuat set heuristik Anda sendiri , atau menggabungkan contoh-contoh yang ada untuk memecahkan masalah desain Anda sendiri.
Komentar
Posting Komentar